User Interface: Arti, Manfaat, Fungsi, Contoh, Jenis dan Prinsip
Ketika merancang sebuah website atau aplikasi, ada banyak aspek yang harus diperhatikan demi menciptakan pengalaman pengguna yang optimal. User interface adalah salah satu aspek tersebut.
User Interface (UI) berperan penting untuk menentukan efektivitas sebuah produk digital telah memenuhi kebutuhan pengguna. Bisa dibilang, pengalaman pengguna yang positif sangat tergantung pada kualitas UI.
Jadi, saat kamu membuat produk digital, pastikan mengetahui UI dengan baik. Dengan begitu, produk tersebut tidak hanya menarik secara visual, tetapi juga mudah digunakan.
Namun, bagaimana sebenarnya apa itu user interface, cara kerja, dan bagaimana prinsipnya? Yuk, temukan jawaban lengkap seputar UI dalam artikel berikut ini!
- Apa Itu User Interface (UI)?
- Manfaat dari User Interface
- Fungsi User Interface
- Perbedaan User Interface dan User Experience
- Cara Kerja dari User Interface
- Jenis Jenis User Interface
- Prinsip User Interface
- Contoh Penerapan User Interface
- Cara Memulai Belajar User Interface
- Kesimpulan
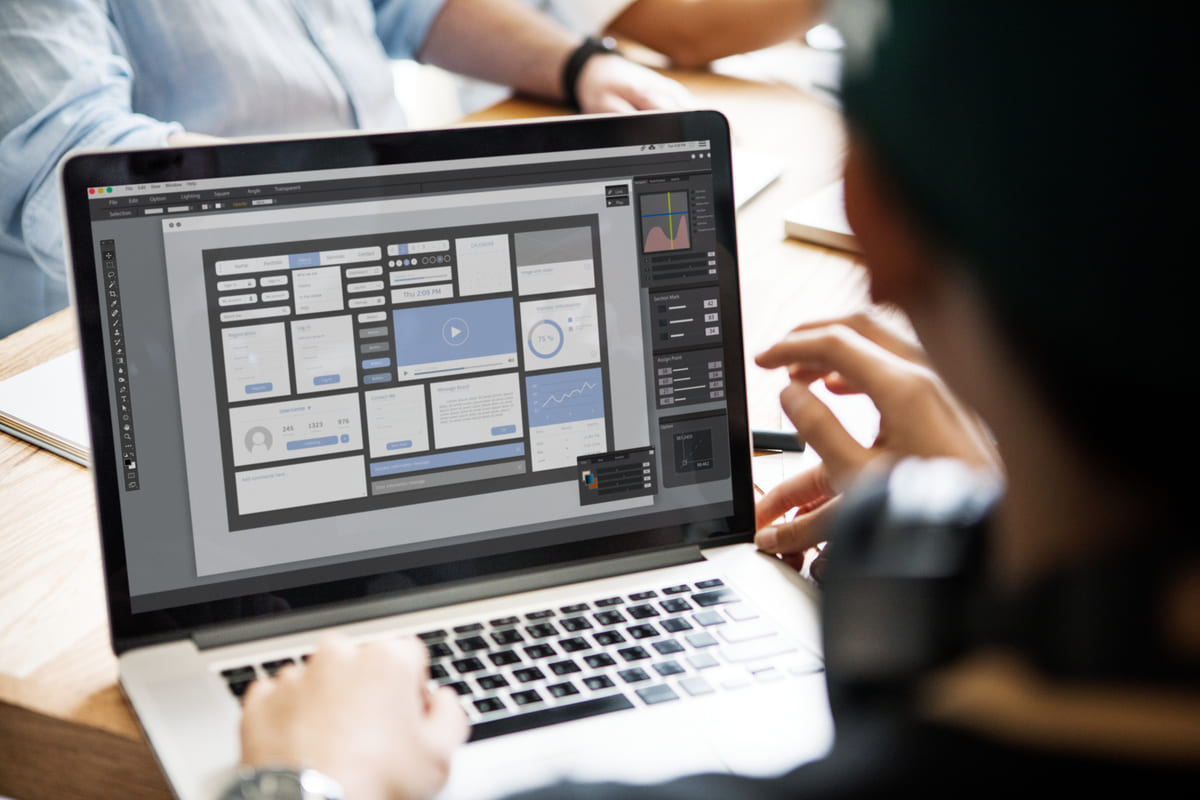
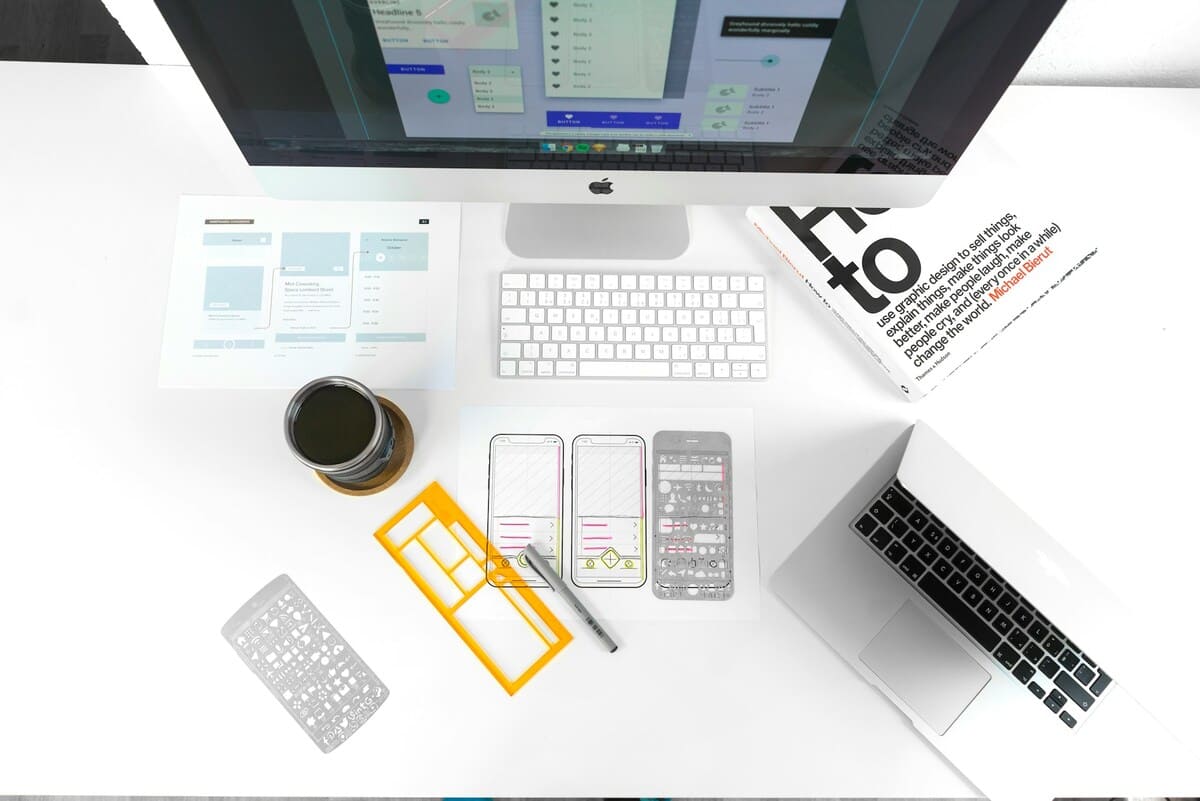
Apa Itu User Interface (UI)?

Sumber : Envato
User interface (UI), atau antarmuka pengguna, merupakan bagian penting dari pengalaman dalam berinteraksi dengan perangkat-perangkat digital seperti smartphone, laptop, komputer, dan perangkat lainnya.
Melansir dari Tech Target, user interface adalah titik interaksi dan komunikasi antara manusia dan komputer dalam sebuah perangkat. UI dapat mencakup berbagai elemen, mulai dari layar tampilan, scroll bar, penempatan icon, logo, tata letak, warna, menu, serta elemen-elemen lainnya.
Saat merancang website atau aplikasi, para desainer akan memperhatikan UI-nya dengan cermat.
Hal ini bertujuan untuk membuat pengalaman pengguna menjadi mudah dan intuitif. Dengan begitu, interaksi antara pengguna dengan sistem pun berjalan dengan efisien.
Manfaat dari User Interface

Sumber : Envato
Pentingnya desain UI yang baik tidak bisa diremehkan, terutama bagi bisnis. Terdapat beberapa manfaat user interface untuk produk digital, seperti website dan aplikasi, yaitu:
Meningkatkan user experience (UX)
User interface sering dibicarakan bersamaan dengan user experience (UX). Hal ini tak mengherankan karena salah satu manfaat utama UI adalah membantu meningkatkan UX. Hal tersebut sebagai bentuk dari kepuasan pengguna saat mengakses halaman website.
Saat mendesain tampilan UI, kamu dapat menentukan posisi tombol, tata letak, menu, maupun elemen lainnya dengan lebih jelas. Jadi, aplikasi atau website-mu memiliki tampilan dan dukungan navigasi yang lebih baik.
Meningkatkan konversi
Menurut sebuah studi oleh Forester, desain UI yang baik dapat meningkatkan tingkat konversi sebuah situs web hingga 200%. Sementara jika didukung dengan desain UX, tingkat konversi menigkat hingga 400%.
Dalam konteks website, desain user interface adalah salah satu cara untuk meningkatkan traffic. Sebab, desain UI yang bagus akan menarik perhatian pengunjung. Mereka juga bisa menghabiskan waktu lebih lama di halaman website kamu.
Bahkan, bukan tidak mungkin website-mu akan direkomendasikan kepada calon pelanggan lain sebagai bentuk dari loyalitas pengguna.
Membangun brand awareness
Memiliki desain UI yang unik dan menarik bisa membantu meningkatkan brand awareness. Artinya, ini akan membuat brand lebih mudah diingat oleh pengguna.
Terlebih jika ditambah dengan rancangan antarmuka pengguna yang konsisten di seluruh platform dan produk. Dengan begitu, memperkuat identitas brand dan membangun kepercayaan dengan pelanggan.
Meningkatkan kredibilitas bisnis
UI yang profesional dan modern juga menunjukkan bahwa bisnis memiliki tingkat kredibilitas tinggi. Selain itu, UI dengan tampilan visual yang mudah digunakan dan informatif juga membangun kepercayaan pelanggan terhadap produk atau layanan yang kamu tawarkan.
Hal tersebut memberikan keunggulan lainnya yaitu membedakan produk atau layanan dari pesaing.
Fungsi User Interface

Sumber : Unsplash
User interface memiliki peran yang krusial terhadap suatu produk, website, atau aplikasi. Berikut ini beberapa fungsi UI yang utama:
1. Memandu pengguna dalam interaksi dengan produk
User interface adalah elemen visual yang terdapat pada suatu produk. Semua elemen tersebut berfungsi untuk memudahkan pengguna dalam berinteraksi dengan produk. Dengan begitu, semua kebutuhan dan tujuan user lebih mudah terpenuhi.
Hal tersebut ternyata berdampak pada tingkat kepuasan pelanggan. Apabila pelanggan puas, mereka bukan tidak mungkin menjadi loyal dan memberikan rekomendasi produkmu kepada orang lain.
Secara tidak langsung, ini adalah bentuk promosi paling mudah untuk meningkatkan penjualan.
2. Meningkatkan kegunaan dan keefektifan produk
Tampilan UI yang baik memungkinkan pengguna untuk mencapai tujuan dengan lebih mudah dan efisien. Hal ini dapat diwujudkan dengan menggunakan desain yang intuitif, navigasi yang jelas, dan tata letak yang logis.
Tak hanya itu, desain antarmuka pengguna yang efektif juga membantu meningkatkan produktivitas sekaligus menghemat waktu user.
3. Meningkatkan pengalaman pengguna (UX)
Antarmuka pengguna yang baik tidak hanya sebatas fungsional saja, lho. Namun, juga dapat memberikan pengalaman pengguna yang menyenangkan dan positif. Wujudkan hal tersebut dengan desain yang menarik, interaksi responsif, dan feedback yang jelas.
Pada akhirnya, UI berperan dalam meningkatkan kepuasan user untuk terus menggunakan produk.
4. Memperbaiki pengalaman pengguna
UI bertujuan untuk membuat penggunaan produk atau layanan menjadi lebih mudah dimengerti dan dioperasikan oleh pengguna. Desain UI yang baik dapat mengurangi kebingungan dan meningkatkan kenyamanan user.
Pengguna yang puas dengan UI yang baik cenderung akan menggunakan produk atau layanan tersebut lebih sering.
5. Mendorong interaksi lanjutan
Jika dirancang dengan baik, UI dapat meningkatkan efisiensi pengguna. Kamu bisa menyediakan alat-alat dan fitur-fitur yang diperlukan untuk menyelesaikan tugas dengan cepat dan efisien.
Hal tersebut dapat mendorong pengguna untuk berinteraksi lebih lanjut dengan produk atau layanan.
6. Membangun citra merek yang positif
UI yang dirancang dengan baik mencerminkan nilai-nilai dan identitas merek secara keseluruhan.
Penggunaan elemen desain yang khas, seperti warna, tipografi, dan ikon gambar, dapat membantu pengguna mengenali merek secara instan. Secara tidak langsung, ini akan memperkuat hubungan emosional antara merek dan pengguna.
Baca Juga: Cara Negosiasi Gaji yang Tepat untuk Masa Depan
Perbedaan User Interface dan User Experience

Sumber : Unsplash
User interface alias antarmuka pengguna dan user experience atau pengalaman pengguna saling terkait. Keduanya sama pentingnya dengan pelaksanaan suatu proyek, hanya spesifiknya berbeda.
Yuk, ketahui perbedaan antara UI dan UX berikut ini:
- UI dirancang berdasarkan tampilan dan nuansa situs, aplikasi, atau program yang diinginkan. Sementara itu, desain UX mencakup seluruh proses konseptualisasi, pengembangan, dan penyampaian.
- UX dapat direferensikan untuk hampir semua produk. Berbeda dengan UI yang hanya dapat digunakan untuk produk digital.
- Fokus UI pada kualitas saat pengguna berinteraksi dengan produk. UX berkisar pada tujuan dan fungsionalitas produk.
- Desain UI memiliki lebih banyak komponen desain artistik yang berkaitan dengan tampilan dan nuansa pengalaman pengguna. Sementara itu, desain UX melibatkan komponen seperti riset pasar dan mengidentifikasi kebutuhan pengguna.
- UI memiliki fokus yang lebih spesifik, yaitu berfokus pada desain produk jadi. Sementara itu, UX memiliki fokus utama pada manajemen proyek secara menyeluruh, mulai dari ide hingga pengembangan dan penyampaian.
Dengan kata lain, UI berkaitan dengan apa yang dilihat pengguna. Sedangkan UX berkaitan dengan bagaimana pengguna merasakan dan berinteraksi dengan produk atau layanan tersebut.
Cara Kerja dari User Interface

Sumber : Unsplash
Lalu, bagaimana cara kerja user interface? Agar lebih jelas, kamu bisa menyimak melalui tahapan-tahapannya berikut ini.
1. Persiapan
Pertama-tama kamu harus menentukan apa kendala atau masalah yang hendak dicari solusinya. Selain itu, kamu juga harus mengetahui dengan baik target yang menjadi user dari produk yang kamu buat.
Jangan lupa untuk mengumpulkan berbagai syarat yang diperlukan untuk membuat produk dan mengamati pesaing.
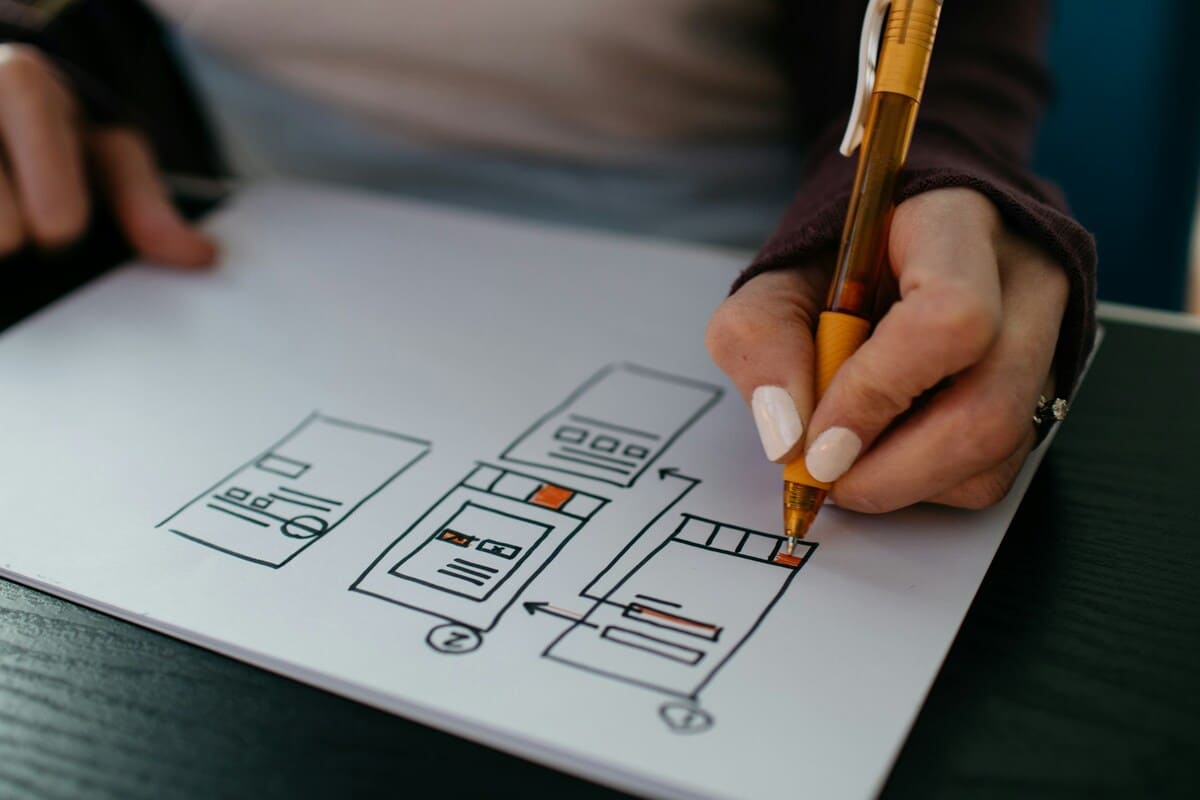
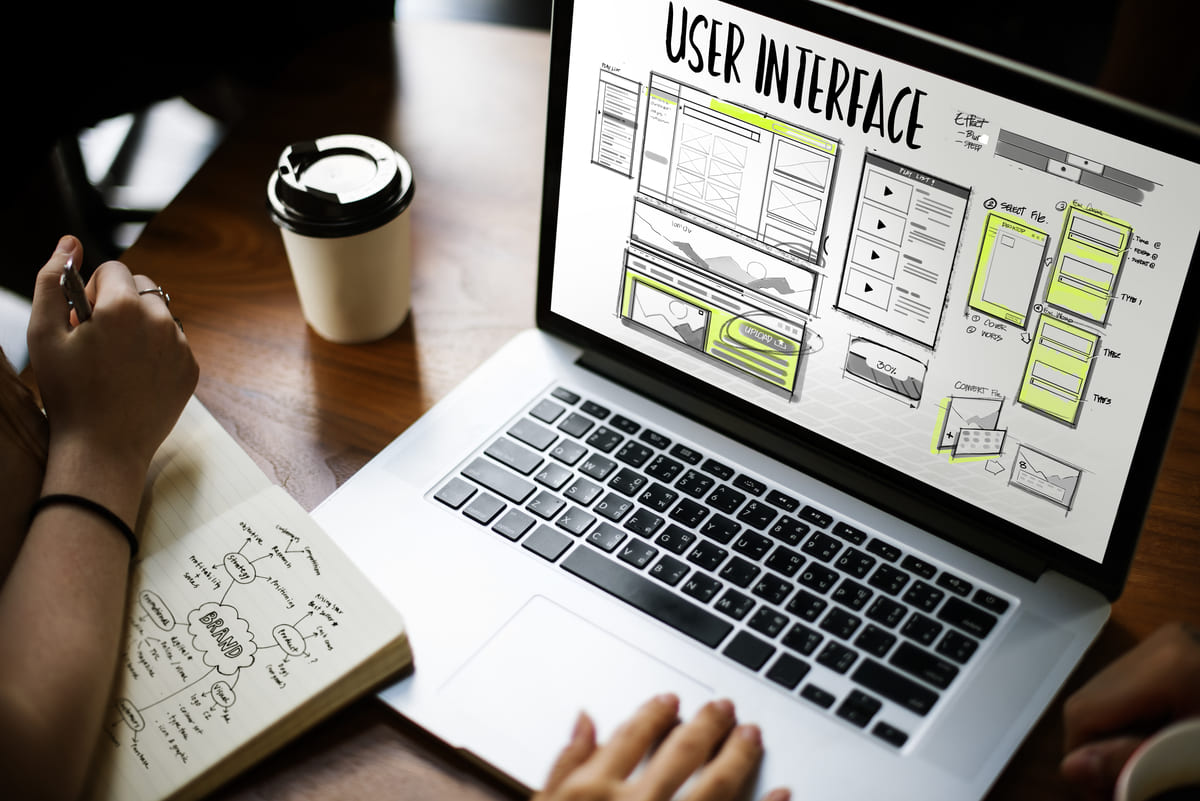
2. Wireframe
Setelah mendapat semua informasi yang dibutuhkan, tahapan berikutnya adalah membuat wireframe. Proses ini melibatkan pembuatan gambaran kasar dari aplikasi atau website, sering kali digunakan untuk merangkai tata letak atau tampilan desain awal.
Kamu bisa merancang wireframe dengan memanfaatkan tools pada aplikasi tertentu. Tetapi, bisa juga hanya menggunakan coretan tangan pada kertas.
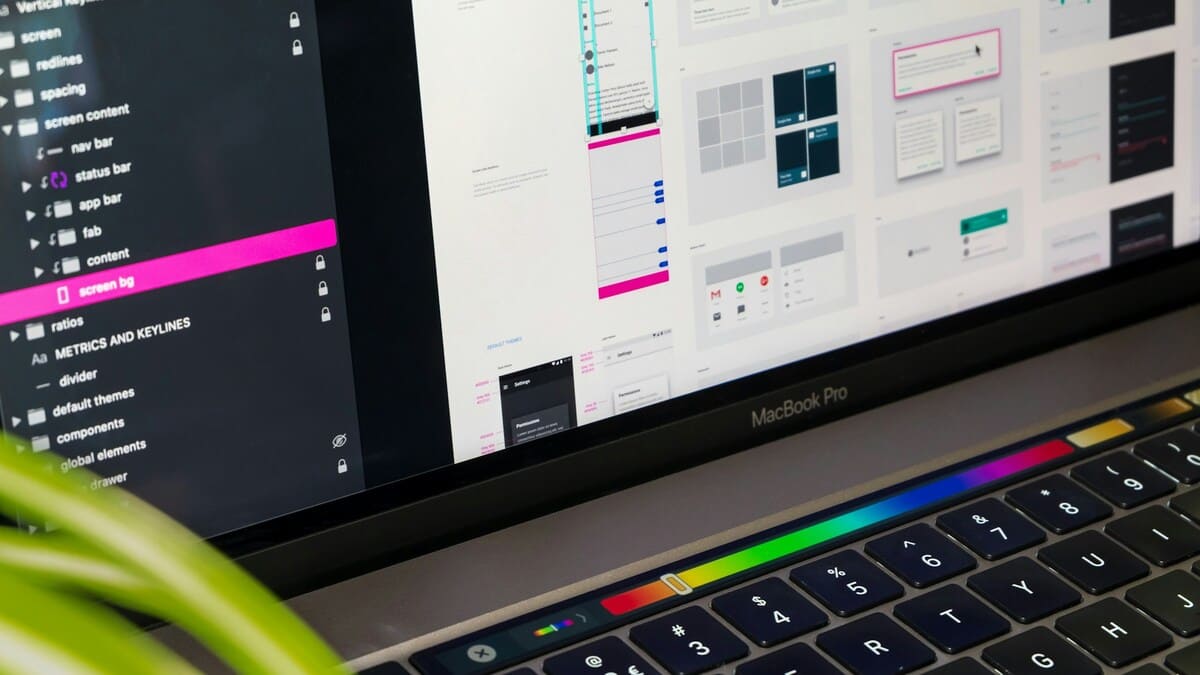
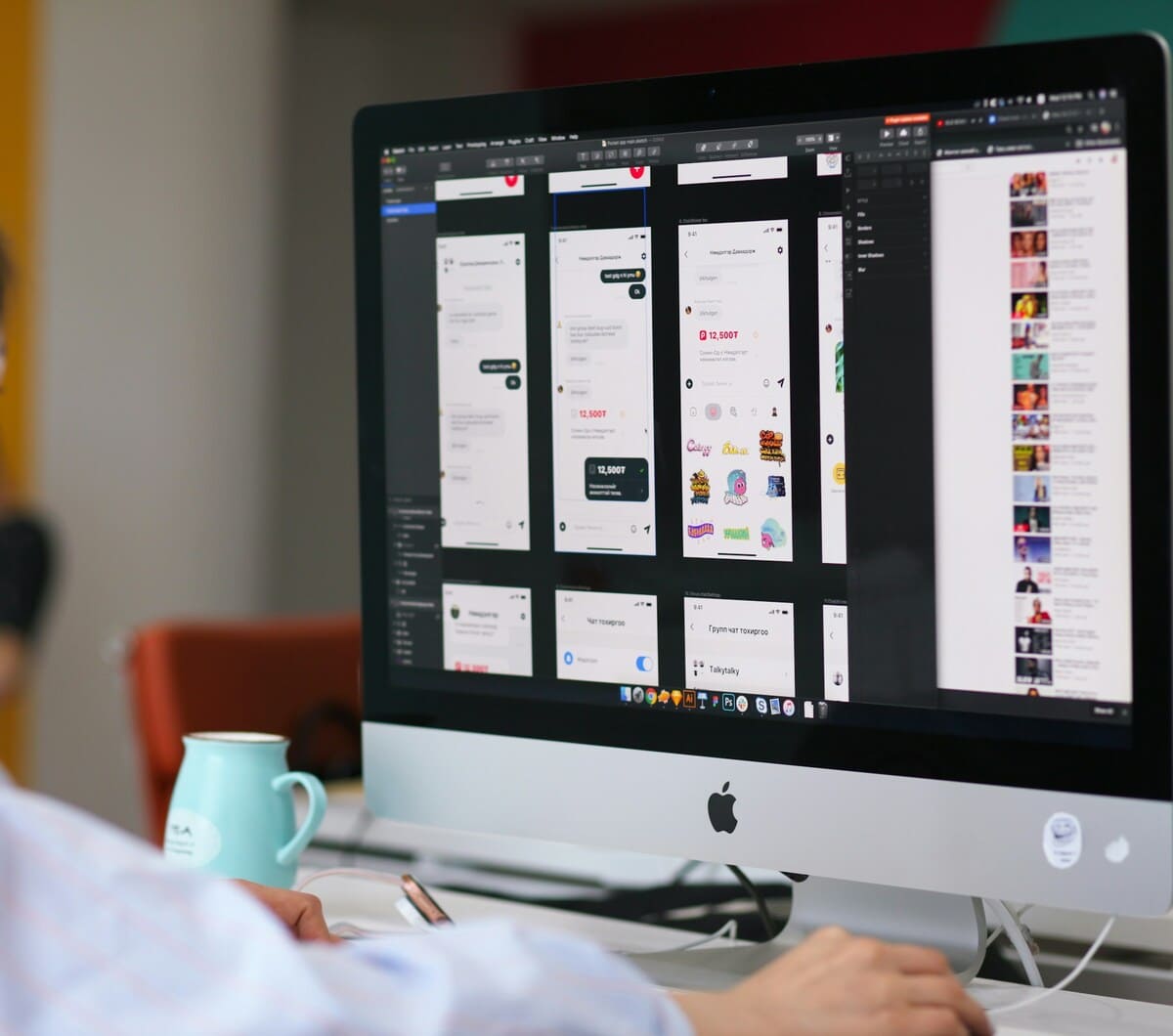
3. Mockup
Mockup menunjukkan detail visual sebelum membuat produk. Biasanya, mockup memberi gambaran tentang komponen desain seperti tipografi, gambar, dan warna.
Melalui mockup, kamu bisa mengartikan ide dalam bentuk bahasa yang lebih mudah dipahami. Meski begitu, mockup tidak bisa dioperasikan.
4. Prototipe
Terakhir adalah prototipe yaitu simulasi antara interaksi user dengan desain UI sebuah produk. Dengan prototipe, pengguna bisa melihat sekaligus berinteraksi secara langsung.
Namun, prototipe bukanlah produk akhir atau jadi, ya! Ini hanya produk tiruan yang mirip dan mendekati aslinya.
Jenis Jenis User Interface

Sumber : Unsplash
Dalam menyusun user interface, kamu bisa membuat dalam berbagai bentuk. Masing-masing bentuk ini memiliki fungsi yang berbeda dan bagaimana pengguna berinteraksi dengan sistem.
Melansir dari Browser Stack, berikut ini jenis-jenis user interface (UI):
1. Command-line Interface (CLI)
Command-line Interface (CLI) adalah UI untuk berinteraksi dengan komputer melalui baris perintah.
Melalui jenis ini, pengguna menginput perintah dalam bentuk teks, kemudian komputer menjalankan perintah tersebut dan memberikan output. Contoh CLI yang populer adalah command prompt di sistem operasi Windows.
2. Graphical User Interface (GUI)
Selanjutnya Graphical User Interface (GUI) yang memungkinkan pengguna untuk berinteraksi dengan perangkat menggunakan gambar, ikon, simbol, dan representasi visual lainnya.
Contoh GUI yang umum digunakan yaitu UI desktop pada komputer. Pengguna dapat mengklik, geser, dan tarik elemen-elemen visual untuk melakukan berbagai tugas.
3. Web User Interface (WUI)
Lalu ada juga jenis UI yang memungkinkan akses ke perangkat lunak yang berjalan di server melalui browser web. Inilah yang disebut Web User Interface (WUI).
Setiap jenis situs web adalah contoh dari WUI. Biasanya WUI terdiri dari serangkaian menu dan tampilan terhubung untuk mengelola tugas-tugas pengguna.
4. Natural Language Interface (NLI)
Pernahkah kamu melihat sebuah perangkat yang berinteraksi menggunakan bahasa atau ucapan manusia? Nah, perangkat tersebut menggunakan jenis UI bernama Natural Language Interface (NLI).
Istilah NLI juga umum dikenal dengan nama voice user interface atau smart assistant. Contohnya adalah Amazon Alexa, Apple Siri, Google Assistant Voice, dan asisten suara lainnya.
5. Virtual Reality User Interface (VRUI)
Terakhir adalah jenis UI yang hadir berkat kecanggihan teknologi. Virtual Reality User Interface (VRUI) menciptakan lingkungan realitas virtual melalui representasi grafis 3D.
Dalam penggunannya terdiri dari layar besar, perangkat input 3D, dan pelacakan kepala 3D. Contohnya game konsol 3D dan TV 3D yang menyediakan pengalaman realitas virtual.
Prinsip User Interface

Sumber : Unsplash
Membuat UI yang efektif dan menarik merupakan kunci menghadirkan pengalaman pengguna yang positif. Berikut beberapa prinsip user interface yang perlu menjadi pertimbangan dalam desain UI:
1. Kesederhanaan (simplicity)
Prinsip ini menekankan pada kemudahan penggunaan dan pemahaman bagi pengguna. Hal ini dapat dicapai dengan beberapa cara, seperti menggunakan bahasa yang jelas, fokus pada elemen penting, dan menerapkan konsep menu driven.
Dalam UI, menu driven adalah konsep tampilan antarmuka pengguna yang berbasis menu.
Pada tampilan ini, pengguna diberikan daftar opsi yang dapat mereka pilih. Dengan begitu, mereka dapat dengan mudah menavigasi aplikasi atau sistem dengan mengikuti langkah-langkah yang ditetapkan dalam menu.
2. Konsistensi (consistency)
Konsistensi, baik internal maupun eksternal akan menjaga standar elemen UI. Selain itu, aspek ini juga memberikan pengalaman identitas merek kepada pengguna.
Misalnya, menyediakan tombol ‘submit’ ‘kirim’, dan ‘berikutnya’ di setiap halaman dan label 'Beranda' pada menu navigasi.
3. Kejelasan (clarity)
Aspek lain yang tidak boleh kamu lewatkan dalam antarmuka pengguna adalah kejelasan dan ringkas. Misalnya, penjelasan atau definisi yang terlalu panjang akan memberikan tampilan akhir website yang penuh dan berantakan.
Jadi, buatlah deskripsi yang singkat tetapi jelas dan dapat menjawab semua kebutuhan pengguna.
4. Efisiensi (efficiency)
Prinsip ini memungkinkan pengguna untuk menyelesaikan tugas dengan cepat dan mudah. Contohnya bisa dengan menggunakan shortcut, tombol action, dan fitur autocomplete atau auto-save.
5. Estetika (aesthetics)
Desain visual harus menarik bagi pengguna dan membuat mereka bersedia menggunakan UI. Artinya, kamu harus mempertahankan tata letak, desain, jarak, warna, kecerahan, dan teks yang tepat untuk membuat desain yang kuat.
Sebab, semua tampilan UI ini turut menciptakan nilai merek kepada pengguna
6. Keterjangkauan (accessibility)
Pastikan UI mudah diakses dalam setiap situasi. Tambahkan judul bagian, teks tautan, dan navigasi yang simpel ke dalam desain UI yang kamu buat.
Hal ini akan membuat UI dapat menjangkau hasil pencarian yang lebih baik dan audiens yang lebih besar. Selain itu, UI yang dapat diakses juga harus memiliki kecepatan yang baik.
Contoh Penerapan User Interface

Sumber : Unsplash
Antarmuka pengguna adalah aspek yang sangat penting dalam desain produk dan layanan digital. Berikut adalah beberapa contoh penerapan user interface dalam berbagai konteks:
1. Aplikasi mobile
Aplikasi mobile seperti Instagram, WhatsApp, atau Jobstreet menggunakan UI yang dirancang dengan cermat. Tujuannya untuk memberikan pengalaman pengguna yang intuitif dan memuaskan.
Aspek-aspek seperti tata letak yang bersih, ikon yang jelas, navigasi yang mudah dipahami, dan elemen-elemen interaktif lainnya telah disusun dengan baik. Dengan begitu, penggunaan aplikasi menjadi lancar dan menyenangkan.
2. Situs web e-commerce
Antarmuka pengguna juga diterapkan dalam membuat sebuah website. Misalnya situs web e-commerce, UI dirancang untuk memudahkan pengguna dalam menemukan dan membeli produk secara online.
Aspek yang diperhatikan meliputi tampilan produk yang menarik, fitur pencarian, keranjang belanja yang mudah diakses, dan proses checkout yang cepat.
3. Sistem operasi
Sistem operasi seperti Windows, macOS, dan Linux memiliki UI yang dirancang untuk memberikan pengalaman pengguna yang efisien dalam menggunakan komputer.
Tata letak menu, kontrol panel, dan jendela aplikasi yang mudah dinavigasi, merupakan contoh penerapan UI yang baik.
4. Envato Game
Developer games juga merancang UI dengan cermat. Hal tersebut bertujuan untuk meningkatkan pengalaman bermain dan membantu pemain untuk berinteraksi dengan lingkungan permainan.
Elemen-elemen seperti tata letak HUD (Heads-Up Display), tombol kontrol, menu in-game, dan tutorial interaktif adalah contoh penerapan user interface.
Cara Memulai Belajar User Interface

Sumber : Envato
Tertarik untuk lebih mendalami UI untuk berkarir? Berikut ini beberapa tips yang bisa kamu ikuti dan terapkan:
Pelajari dasar-dasar desain UI
Mulailah dengan mempelajari prinsip dasar desain UI, seperti kesederhanaan, konsistensi, estetika, kemudahan penggunaan, efisiensi, aksesibilitas, dan kejelasan.
Pelajari juga tentang elemen-elemen UI seperti tombol, pop up, ikon gambar, menu, warna, serta psikologi pengguna saat berinteraksi dengan UI.
Menguasai tools UI
Untuk belajar UI, kamu juga harus paham tools design UI seperti Sketch, Figma, Adobe Photoshop, dan Adobe XD.
Menjadi terampil dalam menggunakan tools ini akan membantumu dalam membuat desain UI yang profesional dan menarik. Manfaatkan sumber online dan tutorial untuk membantumu belajar dengan cepat.
Buatlah proyek-proyek UI
Praktikkan pengetahuan dan keterampilan dengan membuat desain UI untuk berbagai proyek. Cobalah untuk terlibat dalam pembuatan aplikasi mobile, website, atau game.
Kamu juga dapat mencoba untuk berpartisipasi dalam kompetisi desain UI atau mengikuti proyek-proyek kolaboratif untuk mendapatkan pengalaman yang lebih luas. Jangan ragu untuk meminta feedback atau mencari mentor yang dapat memberikan panduan dan saran.
Bergabung dengan komunitas UI
Bergabunglah dengan komunitas desain UI, baik itu melalui forum online, grup diskusi, atau workshop. Berinteraksi dengan para profesional dapat memberimu wawasan dan peluang untuk bertukar pengalaman.
Tambahkan keterampilanmu dengan membaca artikel dari website atau blog yang membahas tren terkini dalam desain UI, ya!
Kesimpulan

Sumber : Envato
User interface adalah bagian dari sebuah aplikasi, perangkat lunak, atau sistem yang memungkinkan interaksi antara pengguna dan komputer. UI memberikan panduan kepada pengguna tentang bagaimana cara menggunakan sebuah produk atau layanan dengan cara yang intuitif dan efisien.
Aspek-aspeknya termasuk tata letak yang logis, ikon yang jelas, dan instruksi yang mudah dipahami. Dengan pengetahuan ini, kamu dapat menciptakan UI yang tidak hanya indah, tetapi juga fungsional, mudah digunakan, dan berdampak positif bagi pengguna.
Mengingat pentingnya UI, banyak perusahaan membutuhkan UI/UX Designer untuk merancang produk digital. Jadi, bagi kamu yang sedang bingung memilih karier, bidang ini menjanjikan karier cemerlang.
Persiapkan juga diri kamu untuk menembus pekerjaan impian dengan membaca berbagai informasi dan Tips Karier di situs Jobstreet by SEEK. Kamu juga bisa mengakses ribuan konten pembelajaran gratis dan terhubung dengan pakar industri di KariKu dalam aplikasi Jobstreet.
Setelah itu, jangan lupa perbarui profil Jobstreet kamu dan temukan lowongan kerja yang tepat.
Download aplikasi Jobstreet by SEEK di Play Store atau App Store dan nikmati kemudahan untuk mengakses informasi terbaru seputar dunia kerja hanya dalam satu genggaman saja! Semoga berhasil!
Pertanyaan Seputar User Interface
1. Apa saja tools desain UI yang populer?
Dalam dunia desain UI, beberapa tool yang paling populer digunakan oleh para profesional antara lain Figma, Adobe XD, Sketch, InVision, Zeplin, UXPin, Avocode, Marvel, Antetype, Axure XP, Adobe Photoshop, Illustrator, dan masih banyak lagi.
2. Bahasa pemrograman apa yang saya butuhkan untuk belajar UI?
Untuk belajar UI, kamu harus menguasai bahasa pemrograman dasar (HTML, CSS, dan JavaScript), bahasa pemrograman front-end tambahan (TypeScript, React, Vue.js, dan Angular), juga bahasa pemrograman back-end (Phyton, Java, dan PHP).
3. Apakah UI dan UX sama pentingnya?
Ya, UI dan UX sama-sama penting dalam pengembangan produk dan layanan yang sukses. UI yang baik dapat meningkatkan UX dengan menyediakan antarmuka yang menarik dan mudah digunakan.
Sementara itu, UX yang baik dapat meningkatkan kualitas keseluruhan produk dengan memastikan bahwa pengalaman pengguna adalah positif dan memuaskan.
4. Apa yang membedakan UI yang baik dengan UI yang buruk?
UI yang baik dan buruk dapat dibedakan berdasarkan beberapa faktor, yaitu kegunaan, estetika, kejelasan, responsivitas, aksesibilitas, konsistensi, dan umpan balik atau feedback.