Apa Itu Mockup? Fungsi, Jenis, dan Contohnya
Ketika bergelut di dunia desain, mockup adalah istilah yang akan sering kamu dengar. Seorang desainer memerlukan mockup untuk memvisualisasikan sebuah produk atau produk kepada kliennya.
Melalui mockup, klien maupun anggota tim akan memperoleh gambaran sebelum nantinya konsep tersebut dibuat secara nyata.
Lantas, apa itu mockup? Apa saja jenis, fungsi, kekurangan, dan kelebihan mockup? Bagaimana cara membuat mockup? Semua pertanyaan itu akan terjawab dalam artikel ini. Yuk, kita pelajari bersama.
- Apa Itu Mockup?
- Pentingnya Mockup
- Fungsi dari Mockup
- Jenis-jenis Mockup
- Unsur-unsur Mockup
- Kelebihan dari Mockup
- Kekurangan dari Mockup
- Aplikasi untuk Membuat Mockup
- Kumpulan Contoh Mockup
- Perbedaan Mockup, Prototype, dan Wireframe
- Kesimpulan
- Pertanyaan Seputar Mockup
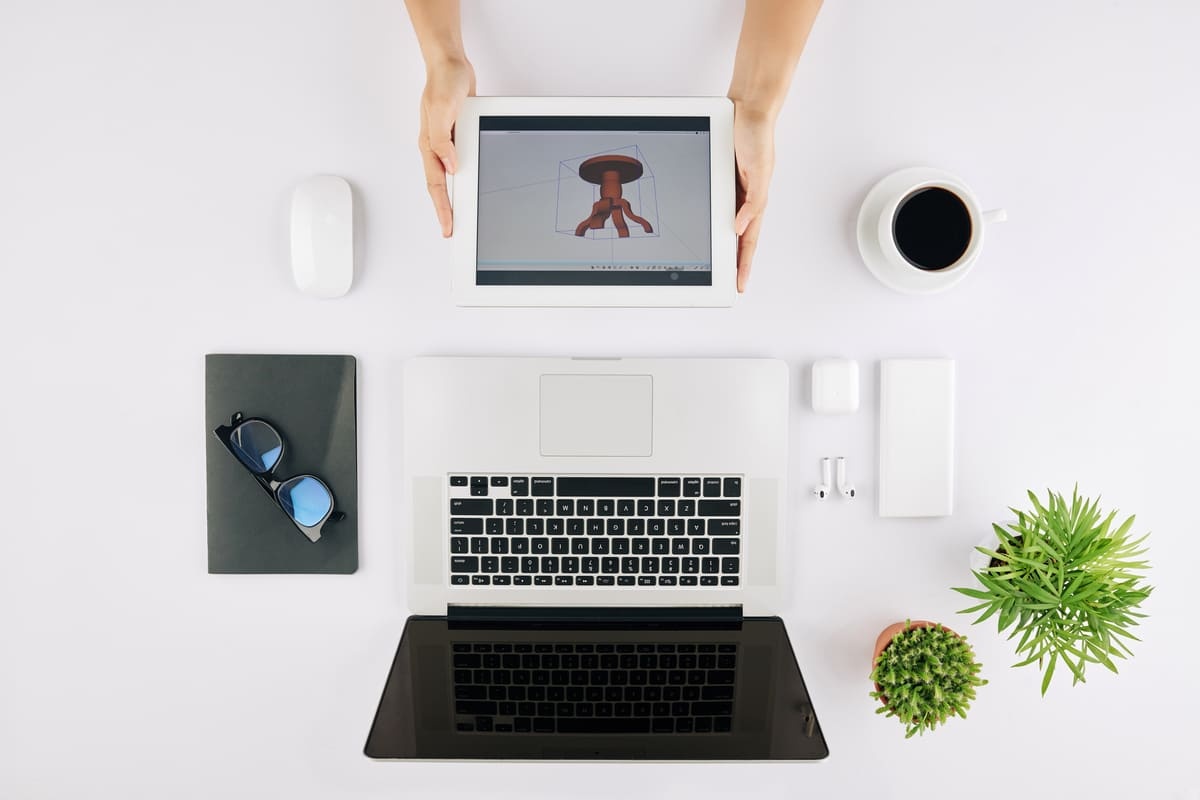
Apa Itu Mockup?

Mockup adalah suatu rancangan atau model desain produk yang sengaja dibuat sebagai panduan. Keberadaan mockup bisa menjadi visualisasi produk yang mempermudah desainer mengeksekusi konsep produk tersebut menjadi nyata.
Biasanya, mockup diperlukan oleh desainer grafis atau web developer saat merancang sebuah produk. Ketika merancang mockup, kamu bisa membuat secara manual atau memanfaatkan tools dan aplikasi.
Nantinya, visualisasi rencana produk tersebut akan dipresentasikan di hadapan klien maupun tim terkait. Tujuannya agar mereka dapat melihat sendiri seperti apa tampilan produk nantinya. Itulah sebabnya mockup design adalah kunci penting terhadap keberhasilan sebuah desain produk.
Melalui hasil presentasi mockup, klien dapat mengetahui apakah konsep tersebut dapat langsung dieksekusi atau perlu direvisi.
Artinya, mockup menjadi ruang bagi desainer untuk menerima saran dari atasan atau klien. Dengan begitu, pihak yang terlibat dapat memahami informasi dari konsep yang hendak direalisasikan.
Pentingnya Mockup

Ketika mengembangkan produk, pembuatan desain mockup adalah salah satu tahapan yang tidak boleh terlewat. Apa alasanya? Berikut adalah beberapa penting pembuatan mockup:
Menguji dan memvalidasi desain
Mockup menyajikan contoh nyata sebuah konsep desain dengan tingkat ketelitian tertentu. Pada tahap ini, proses pengujian dan validasi desain terjadi. Desainer dapat menemukan jawaban dari pertanyaan: apakah konsep sudah sesuai atau masih butuh perbaikan?
Menerima feedback
Penyajian mockup saat presentasi menampilkan tata letak realistis dari suatu desain. Dengan cara ini, pengambil keputusan dari tim terkait dapat memberi masukan kepada desainer. Nantinya, tim desain menerima feedback untuk mengetahui bagian mana yang perlu perbaikan.
Media presentasi
Mockup adalah cara desainer menyampaikan ide desain secara jelas dan ringkas. Klien atau atasan tentu akan tertarik pada tampilan yang terlihat realistis. Sebab, mereka dapat dengan mudah membayangkan bagaimana penggunaannya secara nyata.
Dengan begitu, desainer dan klien dapat menyamakan perspektif konsep yang sedang dirancang.
Menghemat waktu dalam proses desain
Keberadaan mockup memungkinkan suatu produk, konsep desain, atau layanan melewati pengujian tahap awal. Pada tahapan ini, proses revisi relatif lebih mudah daripada harus melakukan penyesuaian setelah produk dikembangkan.
Tentu ini lebih menghemat waktu dan biaya selama proses desain dilakukan.
Fungsi dari Mockup

Mockup berperan penting dalam proses pembuatan produk, layanan, atau konsep desain baru. Berikut adalah beberapa fungsi mockup:
Mempermudah visualisasi desain
Sebuah design yang sederhana ternyata masih belum cukup menampilkan gambaran nyata produk. Itulah sebabnya pembuatan mockup mewakili wujud realistis yang menyerupai produk akhir desain.
Visualisasi desain pun akan tersampaikan kepada pengambil keputusan. Di sisi lain, desainer dapat meneliti kesesuaian setiap elemen dalam desain.
Mengumpulkan feedback dari stakeholders
Dalam proses perancangan konsep, sangat penting untuk mengumpulkan masukan dari berbagai pihak terkait seperti atasan, klien, pengguna, atau pihak-pihak lain yang memiliki kepentingan.
Begitu pula saat mockup produk sudah tersedia, revisi yang dilakukan secara berulang sangatlah umum dalam dunia desain.
Tujuan dari feedback ini adalah untuk memperbaiki dan menyempurnakan desain yang sudah ada sehingga dapat menghasilkan produk terbaik untuk memenuhi kebutuhan dan harapan semua pihak terkait.
Memperjelas alur dan interaksi antarmuka
Fungsi mockup berikutnya lazim dijumpai pada contoh website atau aplikasi. Pihak yang terlibat dapat mempelajari alur dan interaksi antarmuka yang telah dirancang.
Misalnya, apakah desain tersebut dapat bekerja dengan mulus atau masih perlu perbaikan?
Menguji usability dan accessibility
Mockup berfungsi menguji kegunaan dan kemudahan akses sebuah produk atau layanan. Proses ini membantu desainer mengidentifikasi potensi masalah dari desain tersebut. Dengan begitu, semua problem yang ditemukan dapat diperbaiki lebih awal.
Proses desain lebih efektif
Penting untuk diingat bahwa tidak ada desain yang langsung sempurna. Namun, dengan mengidentifikasi potensi masalah lewat sebuah mockup, proses pengembangan produk dapat berjalan lebih cepat.
Pasalnya, perubahan atau revisi telah dilakukan sebelum memulai tahap pengembangan atau eksekusi produk.
Jenis-jenis Mockup

Secara umum, terdapat dua kategori mockup, yaitu low fidelity dan high fidelity. Kategori low fidelity adalah rancangan desain yang dibuat sangat sederhana. Di lain sisi, rancangan desain high fidelity cenderung kompleks dan detail dalam menampilkan produknya.
Selain itu, kamu juga akan menemukan beberapa jenis mockup yang berbeda. Perbedaan ini tergantung dari kebutuhan industri dan tujuan pembuatannya. Berikut adalah beberapa jenis atau tipe mockup:
Mockup cetak
Jenis yang pertama merupakan rendering fotorealistik bahan cetak. Tujuan pembuatannya untuk memvisualisasikan bagaimana tampilan desain usai dicetak.
Sesuai namanya, mockup cetak akan menampilkan desain pada barang cetakan. Contohnya adalah spanduk, pamflet, kartu ucapan, undangan, tiket, dan materi cetak lain. Rancangan ini digunakan sebagai uji coba layout desain sekaligus memverifikasi keterbacaan ukuran huruf.
Mockup website
Pengembang website memerlukan mockup untuk mewakili simulasi realistis tampilan situs. Mockup website kerap menggabungkan struktur, logika gambar rangka, grafik, gambar, dan elemen UI, yang akan muncul di akhir produk.
Dengan begitu, klien maupun atasan mendapatkan pengalaman nyata terhadap tampilan website yang dibuat. Pembuatan desain mockup website umumnya dirancang oleh seorang UI/UX designer.
Mockup merek
Jenis mockup berikutnya menampilkan logo, slogan, atau materi branding pada produk komoditas. Contoh produk komoditas bisa berupa kalender, mug, buku catatan, payung hingga tote bag.
Kamu dapat membangun brand awareness dengan membubuhkan identitas merek seperti logo atau nama di dalam produk komoditas.
Mockup kemasan
Dalam peluncuran produk yang memerlukan kemasan, desainer akan membuat mockup. Tujuannya untuk memberikan gambaran nyata branding yang diposisikan dalam beragam item kemasan, mulai dari kotak makanan, minuman, kantong kertas, kemasan produk, hingga kantong plastik.
Dalam perspektif pemasaran, pengemasan barang bukan cuma demi keamanan pengiriman produk. Namun, pengemasan barang juga bisa mewakili kualitas produk suatu merek.
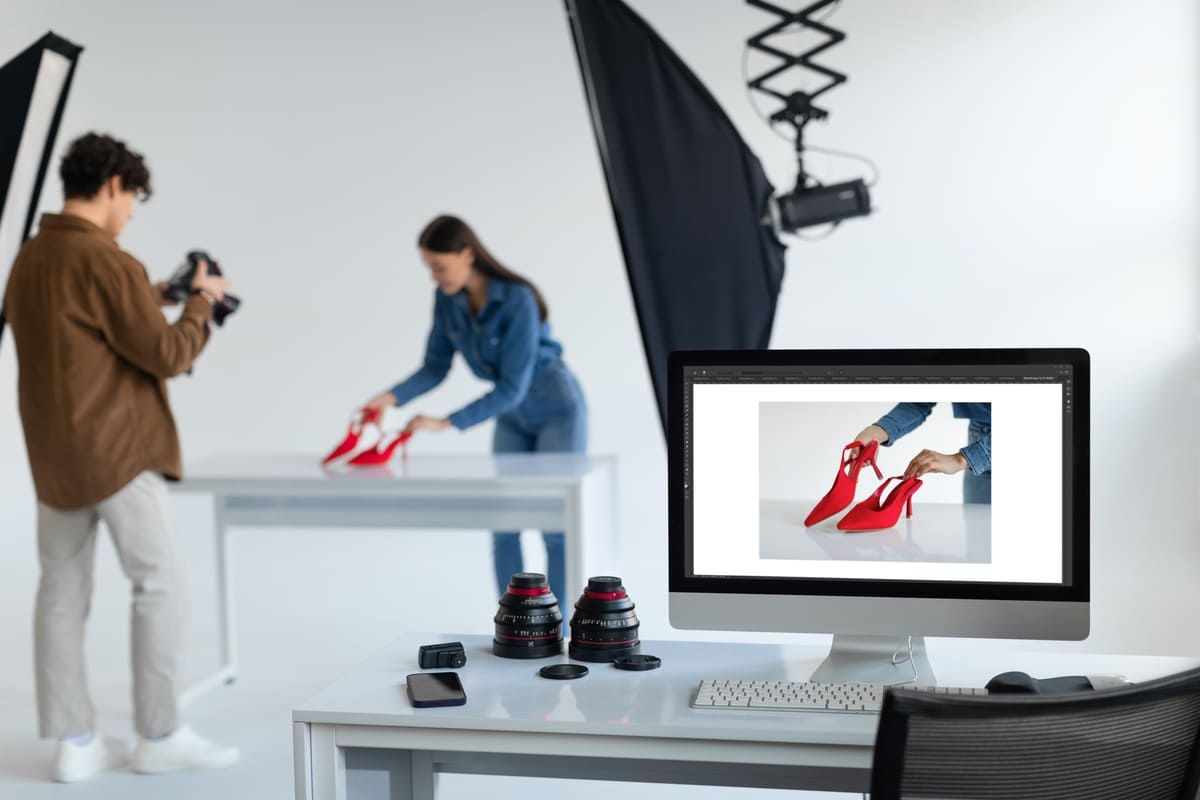
Mockup produk
Setiap perusahaan yang mengembangkan sebuah produk memerlukan visualisasi rancangannya. Hal itu ditunjukkan melalui mockup produk yang berbentuk rendering realistis suatu desain produk.
Mockup produk berperan dalam tahap awal proyek sebelum produk diproduksi secara masal. Contohnya adalah mockup kaos yang digunakan untuk memperlihatkan contoh implementasi desain pada kaos.
Mockup media sosial
Tim media sosial memerlukan visualisasi konten sebelum mengunggahnya ke situs media resmi. Untuk mencari tahu bagaimana tampilan konten setelah diunggah, tim media sosial memerlukan mockup.
Mockup media sosial sangat dibutuhkan untuk menentukan proporsi warna antar-postingan, penyesuaian gambar atau video, dan caption.
Unsur-unsur Mockup
Ketika membuat mockup, seorang desainer harus memperhatikan anatomi mockup. Berikut ini sejumlah unsur-unsur yang terdapat dalam mockup:
- Layout, meliputi gambaran penempatan konten pada suatu desain.
- Warna, elemen mockup yang dapat mempengaruhi perasaan pengguna terhadap suatu produk.
- Kontras, untuk meningkatkan keterbacaan teks dan komponen lain dalam desain.
- Tipografi, jenis huruf, ukuran, dan spacing yang membuat desain menarik dan nyaman dilihat.
- Spacing, ruang kosong yang dapat mempercantik penampilan dan memudahkan keterbacaan konten.
- Navigasi, mempermudah pengguna menjelajahi dan mengakses situs atau aplikasi sehingga semua elemen yang tersedia dapat berfungsi optimal.
Kelebihan dari Mockup

Membuat visualisasi konsep mempunyai kelebihan, terutama saat menampilkannya di hadapan stakeholders. Beberapa kelebihan mockup antara lain:
- Desainer bisa mengidentifikasi masalah desain lebih awal. Dengan demikian, revisi dapat segera dilakukan sebelum memproduksi dalam jumlah banyak.
- Membantu saat presentasi desain agar pihak yang terlibat memiliki pemahaman yang sama.
- Memberikan visualisasi sebuah desain sehingga memiliki wujud nyata agar mendapatkan feedback.
- Mempermudah desainer untuk mengetahui bagian yang perlu dimodifikasi sesuai feedback dari stakeholders. Jika sudah masuk tahap produksi, lebih sulit untuk melakukan revisi maupun perbaikan.
- Dari segi pemasaran, mockup memperbesar peluang sukses sebuah proyek. Pemasar dapat membagikan ide atau rendering produk kepada pelanggan. Jadi, mereka dapat membayangkan apa yang akan dibeli sebelum melakukan transaksi.
Kekurangan dari Mockup

Tak hanya menguntungkan bagi desainer maupun pihak yang terlibat, mockup juga memiliki kekurangan. Berikut adalah beberapa kekurangan mockup:
Tidak selalu akurat
Mockup adalah representasi visual dari produk yang sedang dalam tahap pengembangan. Namun, desainer sering kali hanya fokus terhadap aspek visual dan tidak memperhatikan fungsi produk. Oleh karena itu, mockup tidak selalu mencerminkan akurasi dari hasil akhir produk yang akan diperoleh.
Perlu waktu untuk perbaikan
Sebelum memberikan feedback, stakeholders membutuhkan waktu khusus untuk mempelajari sebuah mockup. Setelah itu, akan ada proses revisi berulang kali hingga akhirnya masuk ke tahap produksi.
Sayangnya, tahapan demikian memakan waktu yang berdampak pada proses pembuatan produk akan berjalan lebih lama.
Alur produk kurang tergambar
Dalam setiap mockup, biasanya terdapat deskripsi dan alur produk dari awal sampai akhir. Namun, karena mockup bukanlah prototype, flow tersebut cenderung kurang tergambar.
Misalnya kita ambil contoh mockup website. Klien atau atasan tidak bisa langsung menekan tombol "klik" untuk mengetahui prosesnya. Tetapi, mereka hanya bisa membayangkan berdasarkan deskripsi alur yang dibuat.
Aplikasi untuk Membuat Mockup

Menariknya, saat ini kamu tidak perlu lagi membuat mockup secara manual. Sebab, terdapat banyak aplikasi pembuat gambar mockup yang bisa kamu manfaatkan.
Berikut ini contoh aplikasi untuk membuat mockup dengan mudah:
Adobe Photoshop
Adobe Photoshop adalah software yang dapat kamu gunakan untuk membuat berbagai jenis mockup. Software keluaran Adobe ini memiliki tools dan fitur dalam menciptakan rancangan yang realistis.
Meski tidak memiliki keahlian desain yang mumpuni, kamu tetap bisa membuat mockup dari Adobe Photoshop. Pasalnya, ada banyak template mockup Photoshop yang bisa kamu unduh di internet.
Sketch
Aplikasi Sketch populer di kalangan pengguna perangkat Apple. Namun, kamu tetap bisa mengakses Sketch versi web version. Sketch biasa digunakan untuk membuat gambar mockup aplikasi ponsel, landing page, dan website yang berbasis vektor.
Dibandingkan Photoshop, hasil gambar mockup dari Sketch cenderung lebih detail.
Adobe XD
Jika Photoshop bekerja lebih optimal dalam manipulasi foto, Adobe XD lebih piawai membantu kamu membuat berbagai jenis mockup, mulai dari mockup komputer, laptop, gadget, poster, pamflet, hingga spanduk.
Adobe XD relatif ramah untuk pemula ketimbang aplikasi sejenisnya.
Figma
Figma mempermudah kamu dalam menyusun wireframing. Aplikasi mockup gratis ini menawarkan berbagai fitur dan kemudahan untuk desainer web. Tampilan dan fitur sederhana Figma membuatnya cocok dipakai oleh pemula.
Canva
Berbekal aplikasi Canva, kamu ternyata bisa menghasilkan berbagai jenis mockup dengan lebih praktis. Pasalnya, Canva menyediakan berbagai template gratis mulai dari mockup kemasan, kaos, gelas, spanduk, hingga website dan aplikasi di Canva.
Proses pembuatan mockup juga akan lebih mudah dan praktis karena Canva bisa diakses melalui web browser maupun aplikasi Android dan iOS.
Kumpulan Contoh Mockup

Untuk melengkapi pemahaman kamu soal mockup, berikut contoh mockup produk yang bisa kamu jadikan inspirasi:
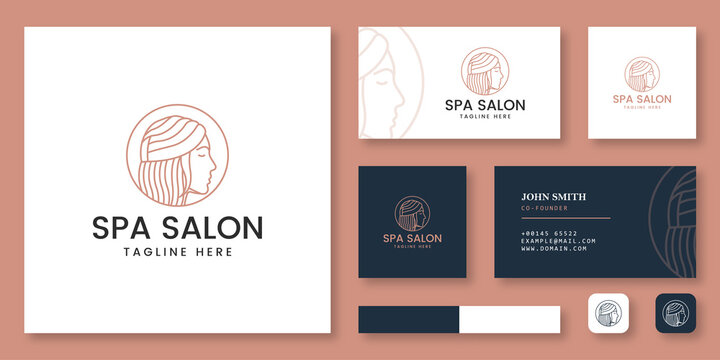
1. Contoh mockup logo

Jika kamu membuat desain logo perusahaan, mockup mencakup penempatan logo pada beberapa elemen seperti kop surat, kartu nama, notebook, amplop, map, serta barang-barang merchandise perusahaan (tas, totebag, gantungan kunci, botol minum, dan gelas).
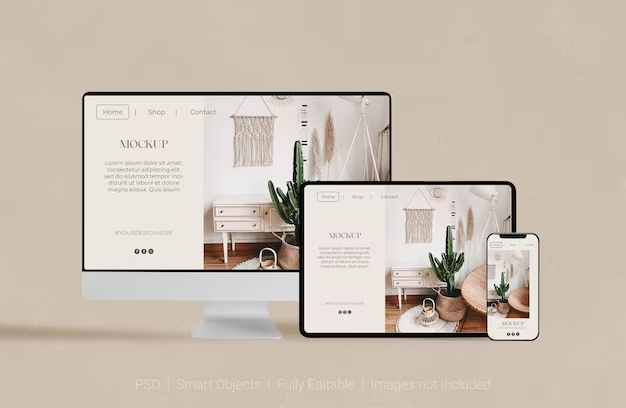
2. Contoh mockup website

Contoh mockup aplikasi dan website harus menampilkan desain yang sedang disusun dalam wujud hasil akhir. Tampilkan gambaran nyata terkait visual, warna, tipografi, navigasi, dan elemen lain yang mendukung kenyamanan pengguna.
3. Contoh mockup kemasan

Kemasan produk memiliki produk fisik dalam bentuk, volume, dan ukuran yang dapat dipegang. Benda tersebut membutuhkan mockup untuk mewakili kemasan produk.
Perbedaan Mockup, Prototype, dan Wireframe

Selain mockup, terdapat dua istilah lain yang sering muncul dalam proses desain produk. Dua istilah itu adalah prototype dan wireframe. Ketiganya memiliki peran yang penting dalam tahapan pengembangan produk.
Namun, apa sebetulnya perbedaan mockup dan prototype? Kemudian, apa perbedaan antara mockup dengan wireframe dalam desain website dan aplikasi?
Mockup mewakili tampilan visual mendetail suatu konsep desain yang berisi elemen visual seperti warna, layout, gambar, dan tipografi.
Di lain sisi, prototype mewakili gambaran konsep yang mampu merespons perintah seperti halnya produk jadi. Boleh dibilang, prototipe merupakan proses lanjutan mockup.
Adapun wireframe merupakan kerangka untuk menata item-item pada web atau aplikasi. Wireframe bisa dibilang rendering dasar dengan tampilan visual yang jauh lebih sederhana daripada mockup dan prototype.
Secara ringkas, berikut perbedaan mockup dengan prototype dan wireframe yang paling menonjol:
Mockup
- Bersifat statis.
- Fokus pada tampilan visual suatu desain produk.
- Tahap lanjutan sesudah pembuatan konsep desain.
- Membantu desainer mengidentifikasi dan memperbaiki kesalahan pada desain produk.
- Menunjukkan interaksi elemen-elemen desain yang divisualisasikan lewat mockup.
Prototype
- Bersifat interaktif.
- Fokus pada kemudahan fungsional suatu produk.
- Tahap lanjutan setelah mockup memperoleh feedback dari stakeholders.
- Memakai tools khusus untuk proses coding, seperti Mockplus, Invision, dan Justinmind.
- Mendukung desainer memperoleh ide desain baru.
- Memungkinkan pengguna berinteraksi dengan produk.
Wireframe
- Mewakili penyampaian suatu konsep.
- Tampilan sederhana hitam putih yang berupa kotak abu-abu dan teks sebagai simbol setiap elemen.
- Bersifat low fidelity.
- Dihadirkan dalam sesi brainstorming.
- Umumnya memakai kertas dan pensil, papan tulis, atau perangkat product management sejenis.
- Dibuat oleh UX designer dan product manager.
Kesimpulan
Mockup merupakan salah satu elemen kunci dalam proses pengembangan produk.
Fungsi mockup tidak hanya sebagai representasi visual dari produk yang sedang dikembangkan, tetapi juga sebagai alat untuk mengidentifikasi masalah, mengumpulkan umpan balik, dan memperjelas ide-ide.
Meski mockup memiliki kelebihan dalam membantu visualisasi, tidak semua aspek produk bisa direpresentasikan secara sempurna melalui mockup. Oleh karena itu, kamu harus tetap melakukan riset dan pengujian lebih lanjut setelah membuat atau menerima mockup.
Hal itu ditujukan agar produk yang sedang dikembangkan tidak hanya memiliki desain yang menarik tetapi juga berfungsi dengan baik.
Pemahaman tentang mockup sangat berguna untuk kamu yang ingin membangun karier di bidang desain, pengembangan web, aplikasi, dan perangkat, teknik, hingga arsitektur.
Yuk, persiapkan diri kamu untuk menembus pekerjaan impian dengan membaca berbagai informasi dan Tips Karier di situs Jobstreet by SEEK.
Kamu juga bisa mengakses ribuan konten pembelajaran gratis dan terhubung dengan pakar industri di KariKu dalam aplikasi Jobstreet.
Setelah itu, jangan lupa perbarui profil Jobstreet kamu dan temukan lowongan kerja yang tepat.
Download aplikasi Jobstreet by SEEK di Play Store atau App Store dan nikmati kemudahan untuk mengakses informasi terbaru seputar dunia kerja hanya dalam satu genggaman saja! Semoga berhasil!
Pertanyaan Seputar Mockup
- Apa itu mockup?
Mockup adalah tampilan visual mendetail suatu konsep desain. Di dalamnya terdapat elemen visual seperti warna, layout, gambar, dan tipografi.
- Di mana saya bisa menemukan contoh mockup yang baik?
Kamu dapat menemukan contoh mockup yang baik dengan mengunjungi web atau aplikasi pembuat mockup seperti Canva, Figma, Photoshop, Sketch, Mockplus, dan Adobe XD.
- Apa saja tips untuk membuat mockup yang menarik?
Beberapa tips berikut dapat kamu praktikkan untuk membuat mockup yang menarik:
- Pilih aplikasi mockup yang tepat. Gunakan yang paling cocok sesuai dengan skill desain yang kamu miliki.
- Selalu mulai dengan wireframe sebagai bentuk sketsa ide dari konsep desain.
- Jangan ragu mencari inspirasi dari kompetitor. Setelahnya, olah kembali sesuai kebutuhan dan keinginan pengguna produk nantinya.
- Gunakan feedback dari stakeholders seoptimal mungkin untuk mengurangi revisi tambahan pada produk akhir.
- Apa saja unsur dalam mockup?
Dalam membuat mockup, desainer harus memperhatikan anatomi Mockup. Unsur-unsurnya mencakup:
- Layout
- Warna
- Kontras
- Tipografi
- Spacing
- Navigasi
- Apakah mockup selalu diperlukan dalam proses desain?
Tergantung pada keputusan stakeholders (klien, atasan, tim, atau desainer). Pembuatan mockup memang membutuhkan waktu hingga mendapat persetujuan stakeholders. Namun, hal itu sebanding dengan penghematan biaya dan waktu di awal.
